I am consistently challenged with UI requirements that are not supported in K2 Smartforms. One of these challenges is how to avoid having to display a long list on screen in List View.
This can be helped, though, as the excellent characteristic of K2 Smartforms is that it supports the injection of Javascript/JQuery in Views and Forms. So, we can include a scrollbar against the List View in order to easily display numerous items on screen while ensuring that the List View Headers are kept fixed on top.
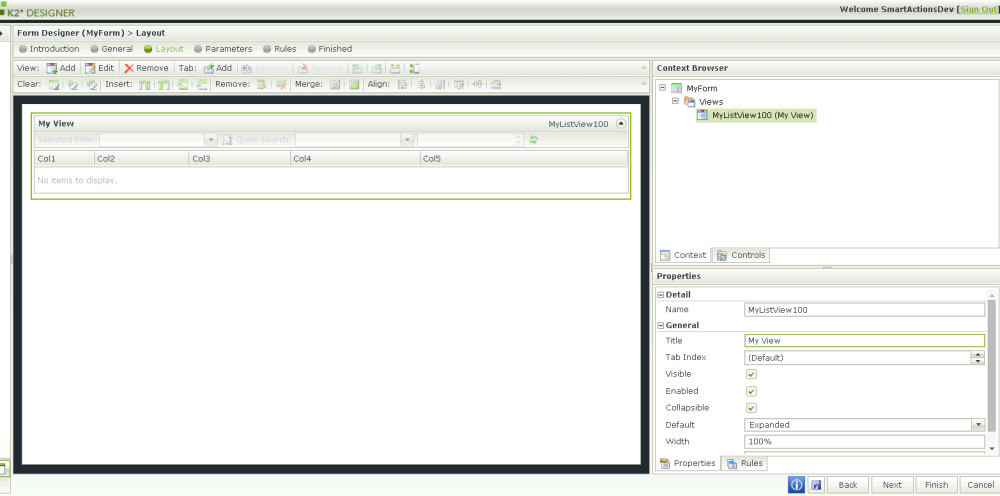
- Assuming you have your List View already built and displaying – for example – 50 items per page, add your List View to a Form.
- Select the View and use the properties panel to specify the title of the View.

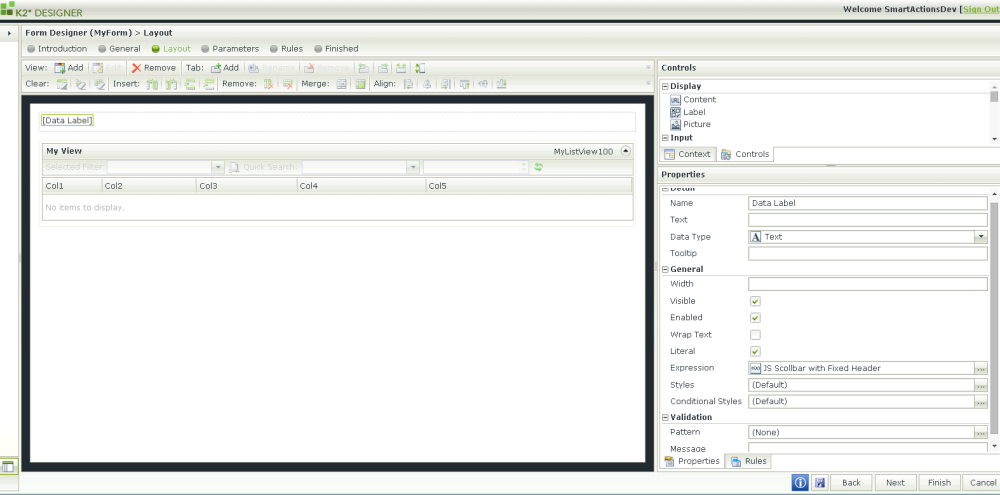
- Add a Data Label to the Form.
- Select the Data Label and create an Expression against it by using the Properties Panel.

- Set JS Scrollbar and Fixed Header as the Expression name.
- Set the Expression Value to the following:
<script>$(".grid-header-text:contains('Your View Title Here')").parents(".grid-header:first").siblings(".grid-body").find(".scroll-wrapper" ).css({ height: "300px", overflow: "scroll"}); </script> - Replace Your View Title Here with the title you previously set.
- Change the value of the height according to your scenario.

- Click OK twice to save the Expression and quit the Expression editor.
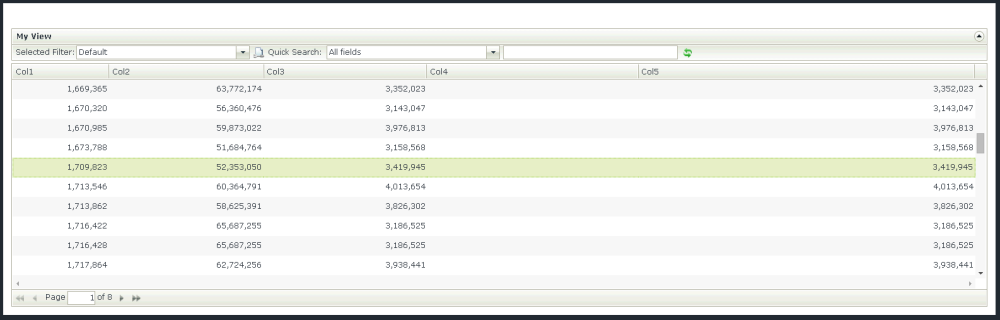
- Click Finish to save this Form. Running the Form, this is what you should expect to see:

Note: This has been tested on Smartforms 1.0.7.


Hello,
I followed this but didn’t work. could you please email me the correct procedure if this is changed. Thank you. appreciate you response.
Don’t copy and paste the code. The apostrophes and quotes aren’t translated correctly.
You need to tick the “Literal” checkbox of the Data Label as well.
Thanks for this example. The only thing I didn’t like is that I had to have a Title for my view. I changed the javascript to be this:
$(“.grid-body”).find(“.scroll-wrapper” ).css({ height: “700px”, overflow: “scroll”});
That seems to work without having the Title.
My 1st example was showing horizontal scroll arrows. Which we don’t need. This version allows for vertical scrolling without having the horizontal arrows.
$(“.grid-body”).find(“.scroll-wrapper” ).css({ height: “690px”});